

- Kompozer screenshots how to#
- Kompozer screenshots mac os#
- Kompozer screenshots password#
- Kompozer screenshots professional#
Designate the text in your main text window as the "header" of your first paragraph:.

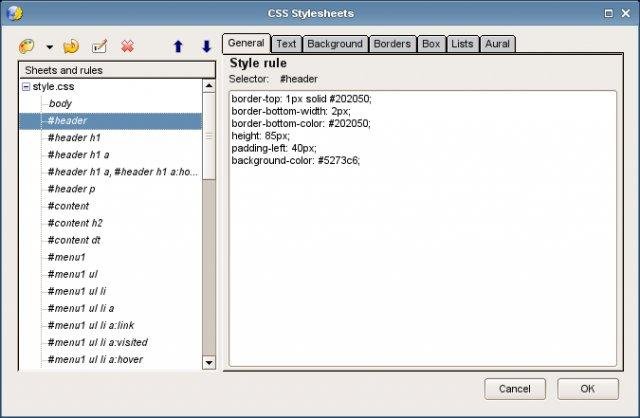
(There are many ways to customize your page, so have fun exploring the settings.) Formatting your Web Page Content If you want to get very creative with the style of your web page, explore settings such as the ""Format" -> "Page Colors and Background" to change the background color.

You can change the size of the font by clicking on "Format" and then selecting "Size", as well as "Text Color", etc.Select an appropriate font (See this link: for more information on which font to choose).Highlight all of the text "ABC123 GIS Portfolio") (Hold CTRL+A to select all).If you still have problems, explore the FAQ's section on the provided web links and try again later Changing the Style (Font/Size/etc.) of Your Web Page If your web page does not load, return to the beginning of this document and make sure you have closely followed each step If you followed the previous stpes, your web page should load (huzzah!).Type your website address (example: http///abc123).Open an internet browser (Google Chrome, Mozilla Firefox, etc.).If you wish to change the settings entered in the publish page window, click on "Edit" and "Publish Site Settings" to make those changes KompoZer will publish your page to your public_html folder
Kompozer screenshots password#
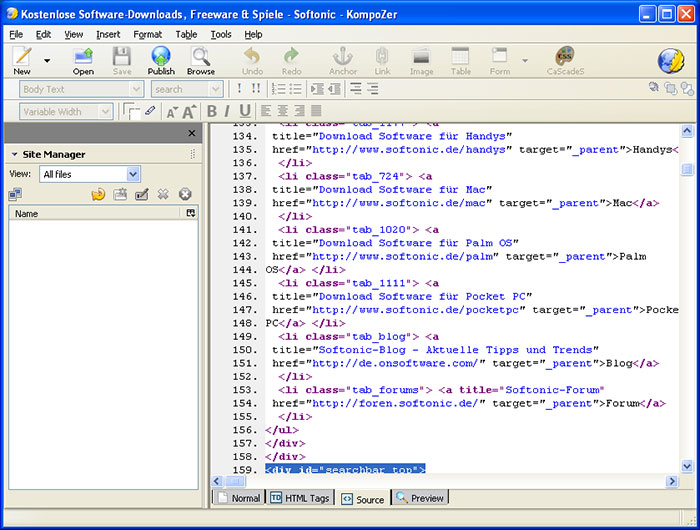
Username and Password (assigned by web host/HSU)Ģ. Make sure you have the following website information: (If you do not understand where to obtain this information, please revisit and carefully read and follow the instructions provided) Your KompoZer window will not display your webpage name Publishing your Web Page
Kompozer screenshots mac os#
To download KompoZer on your home computer, visit and download the correct version for your operating system (Windows, Mac OS X, Linux).It utilizes a "publish" tool that will upload your files automatically, instead of you having to manually copy and paste updated documents to your public web page folder location. It is considered a what-you-see-is-what-you-get (WYSIWUG) html publisher. This is a very basic and lightweight program, that will allow you to edit your webpage if you do not have access to Adobe Dreamweaver.
Kompozer screenshots how to#
It includes buttons on the toolbars that you can then set up and spellcheck for selected text.This tutorial will show you how to work with KompoZer, an open source html editor. Web browsers are more capable today of displaying sites built with KompoZer correctly. Table, frame, and template lists as well as color samples, editable pages are displayed in different tabs, and files are automatically cleaned. XML and JavaScript support can be used in KompoZer, as well as uploading pages to FTP servers and switching between the two visual display modes. This platform is fast and reliable for today's market.

As it has no documentation in the field of HTML markup language, the program does not need it knowledge in the field of HTML markup language - For web page creation and creation, all operations are conducted automatically, just as a Word document is created.Ĭreated by Firefox specialists, the Gekko engine used in KompoZer is a powerful tool for navigating on web pages.
Kompozer screenshots professional#
KompoZer combines the best features of such popular editors as DreamWeaver and FrontPage, while keeping the simplicity that allows even non-By creating a professional workforce, professionals can take care of work.looking sites. By using this program, you can develop web pages that utilize all the functionality ofCascading Style Sheets. KompoZer is a WYSIWYG editor for developing HTML documents.


 0 kommentar(er)
0 kommentar(er)
